APRIL 2013 UPDATE!! Serveral readers have discovered that part of this tutorial does not work for domains other than the standard Blogspot.com domains. There is a fix here, however!! If you have a custom domain you will need to follow this tutorial - but also the section called 'Addendum 1' at the bottom of this post in order for the slider to work correctly.
Life can get pretty darn busy at this time of year. I had to take some time off posting just to get my grad school work done as well as my job. There's a ton of new tutorials I have in my back pocket but just haven't had time yet to do the work. But, my paper is done for school and I'm now relaxing in a snow storming weekend.
What I didn't expect was that I would be spending hours trying to find a good image slider for Blogger that didn't run into weird problems or wasn't too complex to implement. Image sliders are very cool but are implemented in so many different ways - typically in Flash or Javascript. In this case I had to work through about four different free sliders to find one I liked or that worked right. Blogger does have a Slideshow gadget, but it doesn't have any real customizable features.
Let's get started. The Image Slider template I chose is from a company called Menucool.com and offers a free slider framework. You can view a sample of it in action by clicking on the image in the upper left of this post. The part that sold me on it was the fact that it didn't require JQuery script code in order for it to be implemented. That's good for us because it reduces the load time for your blog and is easier to install (note that easier is relative here - it is still a bit of a trick to get it setup correctly).
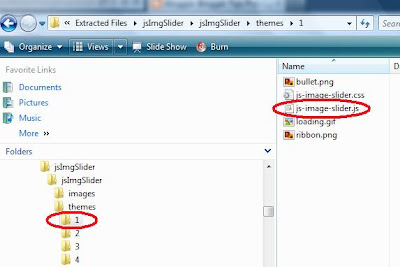
The file is going to be in zip format. So, depending on your system you may need to download an unzip utility. Once downloaded and unzipped you should see something like this:
Navigate to the folder called jsImgSlider\jsImgSlider\themes\1 - this is where you will find your code file entitled js-image-slider.js:
Now, you'll need to install this file on a visit external site somewhere.
IMPORTANT UPDATE: If you have a custom domain name (not [blogname].blogspot.com) then don't upload the .js file to Google Sites (please see the Addendum 1) and jump down a few paragraphs to Adding the Nav Button!! This next section only works for .blogspot.com domains.
As I noted I use Google Sites for this. I'm not going to repeat my tutorial on how to install a file in Google Sites. Just take a look at my MP3 posts on installing a file. You'll want to upload the js-image-slider.js file to your Google Site exactly like an MP3 file. Follow the steps in Add an MP3 File to Blogger - Part 1 and Part 2 of how to upload a file to Sites.
Once your file is uploaded you'll want to find the full link to it as I did in the MP3 tutorial by right-clicking the down arrow on the far right and choosing 'Copy Link Location':
Save your link location in a word processor or text editor somewhere. It should look something like this:
https://sites.google.com/a/bloggertipspro.com/myfiles/mp3/js-image-slider.js?attredirects=0&d=1 Be sure to remove the '?attredirects=0&d=a' part. You can also change the https to just http.
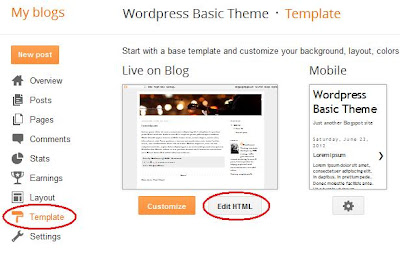
Go to the Blogger main menu and choose to Edit HTML in your Template:
At the very top of the Template add your script line above like this just after your title code. Be sure to save your Template:
Adding the Nav Button
Now you have the image slider code ready to be used. One part of this code requires a simple image upload to your blog - the navigation buttons. This file is called bullet.png - you can see it in the unzip file list above when we got the javascript file. Copy this file from the unzip list and add it to any post in your blog as an inserted image and save the post. Then, just go into the HTML of your Post and find the image link like this:
Copy that link code from your post and save it in a word processor or text editor. You want this for later. Go ahead and delete the image from your post. Don't worry, Blogger keeps all images even after your delete the post image.
IMPORTANT: follow the very same steps when adding your banner images as well. Add them to a post, save the post, copy their links and then delete the images. In my case I have three 900px by 120px images that I added to a post - which you can see here. I could delete them - it wouldn't matter - but I left them for you to see.
Next step is to add the right CSS code to format your images. In my example I'm using banner images that are 900px wide by 120px tall. You can modify the CSS for any image size. The CSS code below will be setup for that size. Next step is to go into your template Customize section:
Once in go into the Advanced section of the customizer:
Here is the CSS code you want to add - just ignore the code in the image above. You'll want to copy and paste this into the window on the right (you can see some of the pasted code in the image above - ignore the .post pre section). If you have code already there - just paste below it:
Find the part in the code near the end that references the 'div.navBulletsWrapper' and the part that says 'background:transparent url' - paste in the bullet.png image link you saved earlier to replace the one here. Once you've pasted in this CSS code be sure to hit the orange Apply to Blog button!
Ok, you're just about set. The last part is to have your images ready for the slider. So, if you're using this same tutorial - try images of my sample size first. If you want to alter the sizing - find the CSS section entitled '# slider {' in the code above. You should see the slider width and height that you can adjust for your images. Also, adjust the '#sliderFrame {' section to the width as well if you want. You may need to adjust the 'div.navBulletsWrapper {' section too to move any banner test positioning.
Choose a standard HTML/Javascript gadget like this:
Next, you'll want add the HTML code that will spin the banner images. A couple of notes to change in the code below - a) be sure to copy your banner image links in, b) you can add as many images as you want - just add additional img tags, c) alter the banner text and links to what you want, d) alter the last caption to go to any link you'd like, e) add links with a href tags if you want a clickable image:
You can see my image links above where I pasted them in. Go ahead and save your gadget code and position it where you want. I've placed my example near the top - but, you can be creative and add the code where you'd like:
That's it - be sure to save your layout! Your rotating slider images are ready. If you go back to the Menucool.com site you can find more ways to adjust the slider properties and do some more creative things. Enjoy - here's the link again to my sample blog: http://statichomepage.blogspot.com
You can see how I pasted the code here:
Go ahead and save your gadget code and you should be good to go!
The key to doing this is to add code to your template that will only show the HTML widget above when a certain page type and page name loads. This isn't a great idea because now you'll have that page name embedded in your code - REMEMBER THIS - if you ever change the page name you'll have to go back into the template and change the code!!!
You'll need to find the HTML widget in your Template by expanding it and searching for it. Here is how I found my code in the Blogger Static Home Page template and example for this:
As you can see I found the widget and added these two lines:
These lines are checking to see if the page is first,a static page, then, trying to compare the page title. In this case, if the page is of type static_page and the title is 'Blogger Static Home Page: Home Page' then show the slider - otherwise, ignore it. Remember to add the two </b:if> statements at the end. Your page types (pageType variable which can have the values 'item', 'archive', 'static_page' or 'index') and Titles will vary - take care to work through this.
Life can get pretty darn busy at this time of year. I had to take some time off posting just to get my grad school work done as well as my job. There's a ton of new tutorials I have in my back pocket but just haven't had time yet to do the work. But, my paper is done for school and I'm now relaxing in a snow storming weekend.
What I didn't expect was that I would be spending hours trying to find a good image slider for Blogger that didn't run into weird problems or wasn't too complex to implement. Image sliders are very cool but are implemented in so many different ways - typically in Flash or Javascript. In this case I had to work through about four different free sliders to find one I liked or that worked right. Blogger does have a Slideshow gadget, but it doesn't have any real customizable features.
Let's get started. The Image Slider template I chose is from a company called Menucool.com and offers a free slider framework. You can view a sample of it in action by clicking on the image in the upper left of this post. The part that sold me on it was the fact that it didn't require JQuery script code in order for it to be implemented. That's good for us because it reduces the load time for your blog and is easier to install (note that easier is relative here - it is still a bit of a trick to get it setup correctly).
Uploading and Installing the Main Script
The main Javascript code for Menucool requires you to install some javascript code somewhere. Well, as you know Blogger doesn't have a place to install a file. You could extract the script and embed it into your template. But, I like to add it to Google Sites as a file then reference it. Your first step is to go to the Menucool.com Javascript Slider page. From there scroll down a bit to download the image slider code. All we want right now is the main Javascript file - click on the Download button:The file is going to be in zip format. So, depending on your system you may need to download an unzip utility. Once downloaded and unzipped you should see something like this:
Navigate to the folder called jsImgSlider\jsImgSlider\themes\1 - this is where you will find your code file entitled js-image-slider.js:
Now, you'll need to install this file on a visit external site somewhere.
IMPORTANT UPDATE: If you have a custom domain name (not [blogname].blogspot.com) then don't upload the .js file to Google Sites (please see the Addendum 1) and jump down a few paragraphs to Adding the Nav Button!! This next section only works for .blogspot.com domains.
As I noted I use Google Sites for this. I'm not going to repeat my tutorial on how to install a file in Google Sites. Just take a look at my MP3 posts on installing a file. You'll want to upload the js-image-slider.js file to your Google Site exactly like an MP3 file. Follow the steps in Add an MP3 File to Blogger - Part 1 and Part 2 of how to upload a file to Sites.
Once your file is uploaded you'll want to find the full link to it as I did in the MP3 tutorial by right-clicking the down arrow on the far right and choosing 'Copy Link Location':
https://sites.google.com/a/bloggertipspro.com/myfiles/mp3/js-image-slider.js?attredirects=0&d=1 Be sure to remove the '?attredirects=0&d=a' part. You can also change the https to just http.
Add Links and CSS to Your Blogger Template
Now you're ready to install the scripts and layouts to your Blogger template. First step is to add this line you just saved to your template's HTML with the script tags added - be sure to change my URL to yours:<script src='http://sites.google.com/a/bloggertipspro.com/myfiles/mp3/js-image-slider.js'/>
Go to the Blogger main menu and choose to Edit HTML in your Template:
At the very top of the Template add your script line above like this just after your title code. Be sure to save your Template:
Adding the Nav Button
Now you have the image slider code ready to be used. One part of this code requires a simple image upload to your blog - the navigation buttons. This file is called bullet.png - you can see it in the unzip file list above when we got the javascript file. Copy this file from the unzip list and add it to any post in your blog as an inserted image and save the post. Then, just go into the HTML of your Post and find the image link like this:
Copy that link code from your post and save it in a word processor or text editor. You want this for later. Go ahead and delete the image from your post. Don't worry, Blogger keeps all images even after your delete the post image.
IMPORTANT: follow the very same steps when adding your banner images as well. Add them to a post, save the post, copy their links and then delete the images. In my case I have three 900px by 120px images that I added to a post - which you can see here. I could delete them - it wouldn't matter - but I left them for you to see.
Next step is to add the right CSS code to format your images. In my example I'm using banner images that are 900px wide by 120px tall. You can modify the CSS for any image size. The CSS code below will be setup for that size. Next step is to go into your template Customize section:
Once in go into the Advanced section of the customizer:
/* http://www.menucool.com */ #sliderFrame {position:relative;width:900px;margin: 0 auto;} /*remove the "margin:0 auto;" if you want to align the whole slider to the left side*/ #ribbon {width:111px;height:111px;position:absolute;top:-4px;left:-4px;background:url(ribbon.png) no-repeat;z-index:7;} #slider { width:900px;height:120px;/* Make it the same size as your images */ background:#fff url(loading.gif) no-repeat 50% 50%; position:relative; margin:0 auto;/*make the image slider center-aligned */ box-shadow: 0px 1px 5px #999999; } #slider img { position:absolute; border:none; display:none; } /* the link style (if an image is wrapped in a link) */ #slider a.imgLink { z-index:2; display:none;position:absolute; top:0px;left:0px;border:0;padding:0;margin:0; width:100%;height:100%; } /* Caption styles */ div.mc-caption-bg, div.mc-caption-bg2 { position:absolute; width:100%; height:auto; padding:0; left:0px; /*if the caption needs to be aligned from right, specify by right instead of left. i.e. right:20px;*/ bottom:0px;/*if the caption needs to be aligned from top, specify by top instead of bottom. i.e. top:150px;*/ z-index:3; overflow:hidden; font-size: 0; } div.mc-caption-bg { background-color:black; } div.mc-caption { font: bold 14px/20px Arial; color:#EEE; z-index:4; padding:10px 0px;/*Adding a padding-left or padding-right here will make the caption area wider than its background. Sometimes you may need to define its width again here to keep it the same width as its background area (div.mc-caption-bg).*/ text-align:center; } div.mc-caption a { color:#FB0; } div.mc-caption a:hover { color:#DA0; } /* ------ built-in navigation bullets wrapper ------*/ div.navBulletsWrapper { top:130px; left:400px; /* Its position is relative to the #slider */ width:150px; background:none; padding-left:20px; position:relative; z-index:5; cursor:pointer; } /* each bullet */ div.navBulletsWrapper div { width:11px; height:11px; background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEibLXCVgY35C0thuaW0daE_fCoBk2AEjIL9PbTfACUk0wzYZHNWzyVIcnnDzQgX5WjeS1T9vElhSYV70dcz2xU7N5OCXjd2m9E_JlTLrKGX-YimjqBxFJ6sYFNQhCj46VK8ZQiVrcHAvXgH/s1600/bullet.png) no-repeat 0 0; float:left;overflow:hidden;vertical-align:middle;cursor:pointer; margin-right:11px;/* distance between each bullet*/ _position:relative;/*IE6 hack*/ } div.navBulletsWrapper div.active {background-position:0 -11px;} /* --------- Others ------- */ #slider { transform: translate3d(0,0,0); -ms-transform:translate3d(0,0,0); -moz-transform:translate3d(0,0,0); -o-transform:translate3d(0,0,0); }
Find the part in the code near the end that references the 'div.navBulletsWrapper' and the part that says 'background:transparent url' - paste in the bullet.png image link you saved earlier to replace the one here. Once you've pasted in this CSS code be sure to hit the orange Apply to Blog button!
Ok, you're just about set. The last part is to have your images ready for the slider. So, if you're using this same tutorial - try images of my sample size first. If you want to alter the sizing - find the CSS section entitled '# slider {' in the code above. You should see the slider width and height that you can adjust for your images. Also, adjust the '#sliderFrame {' section to the width as well if you want. You may need to adjust the 'div.navBulletsWrapper {' section too to move any banner test positioning.
Place the Images in the Slider HTML
Your final steps are to go into your Blog layout section - choose the main manu Layout and Add a Gadget:Choose a standard HTML/Javascript gadget like this:
Next, you'll want add the HTML code that will spin the banner images. A couple of notes to change in the code below - a) be sure to copy your banner image links in, b) you can add as many images as you want - just add additional img tags, c) alter the banner text and links to what you want, d) alter the last caption to go to any link you'd like, e) add links with a href tags if you want a clickable image:
<div id="sliderFrame"> <div id="ribbon"></div> <div id="slider"> <a href="http://www.bloggertipspro.com/" target="_blank"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtaGq1DFVsRz_62xBIQ1Cd76LOq8qerd6UJjyQMVcx04S_9cBYr5nzCtQpXhfsyvBmy4jdsGq8OliRaDIHmoFNS5L9icGdcDnuA8A__yGMGGxYaoCx7-2cR2btrKM-pquzGzaH9LIL5T7r/s1600/aimage1.jpg" alt="Sliding Images for Blogger" /> </a> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjybha_M4VBTBHib4ZWwacFf0j6zjLMl-jX2MUe49ejunZVRerfq9lYtLpC6kVmVZE4U4P8FB0Exym-oylMKHak2AnIZkJK1FwvhqrTwuPSjoJw2j_YAZWVlzLWOKSuDyjmR_0IKxgg1jKH/s1600/aimage2.jpg" alt="Multiple Transition Options" /> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCzHeVgfkmCgFlmfI-Fos0xS6IHN_D2UqbL9X9P9uROK60vnhmSKpcUDz127ghlMYeOr_K8lrymKT8v9ErVGEG31yOHqsJg5w0DMJiaMnWUcLNydF7QASkRluc3TiV7g8A3FxRM2_uJPJy/s1600/aimage3.jpg" alt="Full Instructions at BloggerTipsPro.com" /> </div> <div id="htmlcaption" style="display: ;"> <em>HTML</em> caption. Link to <a href="http://www.google.com/">Google</a>. </div> </div>
You can see my image links above where I pasted them in. Go ahead and save your gadget code and position it where you want. I've placed my example near the top - but, you can be creative and add the code where you'd like:
That's it - be sure to save your layout! Your rotating slider images are ready. If you go back to the Menucool.com site you can find more ways to adjust the slider properties and do some more creative things. Enjoy - here's the link again to my sample blog: http://statichomepage.blogspot.com
Addendum 1- Fixing the Javascript for Custom Domains
Apparently, Google Sites wraps the Javascript code above in HTML if your domain is not .blogspot.com but a custom one just like BloggerTipsPro.com. Rather than added an external link, all you need to do is to copy the Javascript code directly into an HTML widget. Just add a new HTML widget anywhere on your layout. Then, open the file 'js-image-slider.js' in a text editor and copy the code into the HTML widget surrounded by the script tags like this:<script type='text/javascript'>
You can see how I pasted the code here:
Go ahead and save your gadget code and you should be good to go!
Addendum 2- Allowing Your Slider Only on the Home Page
This part is a bit tricky and you'll have to be sure to backup your template in case of errors. There was a question in the comments about how to limit your slider only to the home page. Now, if you have a Static Home Page like my tutorials before then what I'll show you is the way to do it. However, if you want to show the slider only on the Blog Posting main page you'll have to change a couple of things.The key to doing this is to add code to your template that will only show the HTML widget above when a certain page type and page name loads. This isn't a great idea because now you'll have that page name embedded in your code - REMEMBER THIS - if you ever change the page name you'll have to go back into the template and change the code!!!
You'll need to find the HTML widget in your Template by expanding it and searching for it. Here is how I found my code in the Blogger Static Home Page template and example for this:
As you can see I found the widget and added these two lines:
<b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:blog.pageTitle == "Blogger Static Home Page: Home Page"'>
These lines are checking to see if the page is first,a static page, then, trying to compare the page title. In this case, if the page is of type static_page and the title is 'Blogger Static Home Page: Home Page' then show the slider - otherwise, ignore it. Remember to add the two </b:if> statements at the end. Your page types (pageType variable which can have the values 'item', 'archive', 'static_page' or 'index') and Titles will vary - take care to work through this.

















Thank you so much for this tutorial, I could finally add it to my blog! However, I wonder whether it's possible to make it only appear on the home page, and not on the actual blog posts. Is that possible, if so, how can I do that?
ReplyDeleteThank you in advance!
A Christmas present for you, Fashion En Vie!
DeleteI added an addendum to the post above to show you how to do it. Be careful when you do this - the code must be right and can cause issues if you make a mistake. My Static Home Page blog has the example running. Be sure to backup your template first using my earlier post tutorial.
Good luck!
- Don James
Wow! I took a quick look at your blog - wonderful design!!! Well done!! I love it!
DeleteMerry Christmas!
Fantastic. its really works. thanks for the Great post.
ReplyDeleteI just installed this slider image banner on my site www.cleverlending.com but it is not working in Safari or Firefox, only in Chrome, any idea why this would be? It just shows up as an empty banner in Safari and Firefox. Your help would be appreciated.
ReplyDeleteThank you.
Hi Clever Lending!
DeleteI'm stuck on an another issue right now but will take a look sometimne this weekend to see. Did you check my Static Home Page sample to see if my example is working on Firefox and Safari?? I know it works for me.
- Don
Hi Laura,
DeleteI took a look but can't find the page where you placed the slider. Are you sure the links to your images are the full URL links? Also, make sure the images are scaled to the right size - they can't be too large.
Great use of the static home page, though. Nicely done!!!
Let me know how I can help.
- Don
Hi Laura,
DeleteTurns out the custom Blogger Slider problem was mine! Custom domains were the problem and it is now fixed in the tutorial. If you haven't done this yet please take a look!
Sorry!
- Don
This comment has been removed by the author.
ReplyDeleteHello Don! Thank you for your great work about this how-to. As my home-page is not a static page, I used only second line of condition (checking the page name). Unfortunatelly, now slider has disappeared from the whole blog. Could you tell what's wrong? (vikna.od.ua)
ReplyDeleteHi Igor!
DeleteI'm looking to see where on your page the slider should be - do you have any more information on where I should look on the page? Was the slider on your home page??
- Don
For me, all I get is a white screen.... Started from scratch and no avail
ReplyDeleteSorry to hear that, DAndre!
DeleteMake sure your image links are correct and that the images themselves are uploaded to your blogger site. Otherwise let me know what webpage to look at and I might be able to help you.
- Don
@Dandre : I too got the same problem and when i rechecked, then I found my mistake that I uploaded the wrong file.
DeleteWe are supposed to upload a file with .Js extension and I uploaded the one with .Css extention, that resulted in that white screen!
I fixed it and now the slider is working perfect !
Hi Don,
ReplyDeleteFirst, thanks so much for your resources and for your reply. Basically, I run a flight simulation blog called AirDailyX.com which generates about 200,000 hits a month. I am using this old non jquery slider but I can't change anything about it and it's quite boring...
I have set up a test blog for things like this and I am happy to give you full access if you want to have a look.
At this point, I followed all your directions and the result I have now is all of your slider images show as static and non rotating. Here is the address to my test blog: skydailyx.blogspot.com
I must have missed a step in there somewhere but cant find it. I did not add my own images yet.
Thanks you so much again Don! If you would link admin access to have a look, visit my blog you will find my email address there at the very bottom of the page.
Thanks you again!
D'Andre
Hey D'Andre,
DeleteFirst thing I noticed was that the Javascript link for your slider was wrong in your template:
src='http://sites.google.com/site/airdailyxnewsbreaker/slider/js-image-slider.css?'
the extension shouldn't be .css? but .js like mine here:
src='http://sites.google.com/a/bloggertipspro.com/mediafiles/mp3/js-image-slider.js'
I think that will fix your problem!
Let me know if it works.
- Don
Hi Don,
ReplyDeleteOkay some progress. I dont have that blue download arrow so I was clicking properties on the provided download and the above mentioned URL kept poping up. So this time I saved target as: and pasted that URL into the browser bar and the correct URL pasted. It seems to be working somewhat. I'll report back when I have everything worked out.
D'Andre
Okay, finally everything is working perfectly!! Thanks so much again for your help Don! Now on to customizing!
ReplyDeleteGood news!! Glad its working!!
DeleteHi Don,
ReplyDeleteI love this slider and its really easy to install.
The slider was ok when i install it on my site until my visitor start viewing the site but the slider is not showing.
The strange thing is, I myself can view it on my side, but not others.and i realized it only work if i logged in to my site. blank slides when signed out.
Help? Here's my site http://www.kraftypalette.com/
Hi Ida!!
DeleteIt's working for me - were you able to figure this out yourself? I'm assuming you're talking about your home page.
Let me know!
- Don
Hi Don!
DeleteYes it is my homepage.
I tried using a different tutorial from this site
http://www.helperblogger.com/2012/07/javascript-image-slider-for-blogger.html
its much simpler and works wonder except i cannot use my own hosted js.(because i need to change the slider style etc)
tried replacing the js. script from this tutorial (yours and mine) but to no avail. i guess the way is different? any comment?
Hi Ida,
DeleteNot sure what happened with the tutorial for you. Sorry it didn't work out.
- Don
Hey Ida,
DeleteWe did figure out the problem - if you want to revisit it the tutorial is updated with the fix (has to do with custom domains)
Hi Don thanks for such great tutorials, ive only been using blooger 3 days and i have got to understand so much from your site already. i have basic code understanding, but im no expert. Im stuck at this particular point.
ReplyDeleteyour code is this
so im guessing i have to tweek it to my own title and page name ?
ive tried this and i few other things and the slide show disapears ?
The code is basically saying if your called title name "xyz" and have page name "xyz" then show the slide show right ?
i have put "homepage" instead of home-page as when i used - , i got page does nt exist earlier in your tutorial missing the - made it work.
my sites is http://vitessendesign.blogspot.co.uk
not much on their a part from the slide show and some tabs just thought better to get a frame work sorted first then get more stuff on site later.
If you could tell me where to go right id be very greatfull
thankyou Don
hi don
Deletewhen i give an example of the code not working for me it. does not publish it . i am not sure why ?
what can i do to explain my problem better to you ?
thanks for your time
Hi Daniel,
DeleteYes, I see that your example code is missing. I think the best thing for you to do is to create a test blog and walk through the tutorial very slowly, step-by-step.
From your question I think you're referring to the Addendum section on limited the slider to the home page. Were you able to successfully add the slider first without limited it to a page?
- Don
Thanks for your reply don
ReplyDeletei manage to work it out i had imputed all the code correctly but i also had some other if statements that would take away certain sections of the template for my static page that where interfering with the addendum part of your course. all in all it was a good exercise of debugging my code all works fine know.
thank you anyways, and great tutorials
dan
where do i need to make some changes in order to increase width and height of slider frame as well slider images? please do reply.
ReplyDeleteI could kiss you!! THANK YOU!!!!!!!
ReplyDeleteHey James i followed each and every steps properly but still couldn't find my slider in my home page in the end, my images link are also properly given, could you please find whats wrong with my code..?
ReplyDeleteWe just discovered that custom domains have issues with the slider - please check this updated post!! Thanks!
DeleteHi this might be a dumb question, but can you use the same line in the head for the script on two different blogs with two different sets of photos and differing size slides?
ReplyDeleteHi Karla!
DeleteYes, you can - just have the Javascript on your Google Sites page and use that link in both blogs. The slider code will have to be in each blog with separate images.
- Don
Is it possible to have two slide shows or as many as you want on on the same page ? im trying but not much luck at the moment
ReplyDeletethanks in advance
Hi daniel,
DeleteHmmmm......very good question - I'm not really sure. Have you checked the Menucool.com site documentation? They might know.
- Don
Thank you very much! You helped me add a great slider in our blog http://commediama.blogspot.gr/ I will discover more in your excellent site. Thanks again!
ReplyDeleteI have done well so far but when I try to do the "Addendum 2- Allowing Your Slider Only on the Home Page", I miss all my nav menu bar ?
ReplyDeleteCan tou help me on addendum 2 "?
Hey Don I have follow your tutorial steps by steps and have done many checking if I placed any wrong code but I didn`t find what is wrong with my slider when its stuck on the third image of the slide,,
ReplyDeleteCan you help me please? I really appreciate it!!
This is my blog..http:/copyforyou.blogspot.com
Hi Harry!
DeleteLooks like it is working correctly (at least in the Chrome browser.) Let me know!
- Don
Yeah Don, I have solve the problem!!,,Thank you very much for your consideration.
ReplyDeleteby the way Don, I would like to ask a favour.If you don`t mind, can you teach us about how to apply JS Image Slider Demo 2,,
The slider with the thumbnail,,
I starting to like that slide,,hehe
Your consideration much appreciated!!
Thanks Don.
Hi Don,
ReplyDeleteYour tutorial is wonderful. Although I have tried to use a different slider (parallax) using your methods. The background is displaying perfectly as well as the loader. But I can't see the effects, navigation buttons and the images. As your tutorial suggested, I included the .js file but there were three of them. I wonder if that's causing the problem. Please help me sort it out. Thanks.
Payoshni
Please help me. I have very little hair left after adding this to my page and it's still not working. The problem is the loading.gif just sits there spinning but my images aren't loading. Is it because I added them to a post and the deleted them? Can I amm the images to google sites like I did the .js file and it work that way? Sorry to bother you but I am stumped. Thanks for any help!
ReplyDeleteWanda
Oops! I forgot to give you my blog address. www.abookloversretreat.blogspot.com Thank you!
ReplyDeleteHi Flghtlss!
DeleteI took a look at your blog's template and code - it looks right. Plus, I can view your images - they are not deleted. However, I noticed 2 things - one is that your last image is hosted from 4shared.com - a site blocked for me. Try removing it. Also, you are missing the caption under the images - not sure if this makes any difference. Here is my sample just after the /div in the image list:
div id="htmlcaption" style="display: ;" - it's in the sample code.
Let me know if you've tried this.
- Don
I fixed those things Don but I can't see the images myself. All I see is the loading Icon spinning and I don't understand why. It's like the images aren't loading on my end. Any idea?
DeleteThanks for your help!
Wanda
Hi Wanda,
DeleteThe problem looks to be in your CSS code that was copied. There are references to the 4shared.com site for images that are download links. You need to add these images to your blog just as you did with the scrolling images and then copy the blogger links. The code in question is:
/* http://www.menucool.com */
#sliderFrame {position:relative;width:960px;margin: 0 auto;} /*remove the "margin:0 auto;" if you want to align the whole slider to the left side*/
#ribbon {width:111px;height:111px;position:absolute;top:-4px;left:-4px;background:url(//www.4shared.com/download/Q4NMMu8s/ribbon.png?tsid=20130624-135444-870734c8) no-repeat;z-index:7;}
#slider {
width:960px;height:360px;/* Make it the same size as your images */
background:#acd8e5 url(//www.4shared.com/download/xpFxJrkI/loading.gif?tsid=20130624-134909-53ab80cb) no-repeat 50% 50%;
Move the images and chagne the url commands. That should fix the issue.
- Don
Hi Don.
ReplyDeleteThank you for nice tutorial. Really cool stuff.
It doesn't work for me. I think I'm doing something wrong and I don't know what.
Any chance you could help me out?
Thanks for any help.
Kuba
Hi Kuba,
DeleteAny luck??
Don,
ReplyDeleteI can't get the pictures to come up. I followed the steps... ARGH!
Hi Autumn!
DeleteI'll take a look!
- Don
(this is for my http://datingroads.blogspot.com.au/ blog)
ReplyDeleteHi Don!
ReplyDeleteThanks so much for this very clear tutorial!
I have a question: How can I slow down the transition between the images?
Cheers
Hi Milna!
DeleteIt is a bit tricky - but, what you have to do is modify the actual .js file. If you linked to it from your Google Sites - you'll need to open it, modify it, and save it again. However, if you pasted the full javascript into the Blogger gadget then you must change the values there. Take a look at this link for more information:
http://www.menucool.com/slider/javascript-image-slider-demo1
Hope this helps!
- Don
Hi Don,
ReplyDeleteThanks for the tutorial. I followed all of the steps, including Addendum #1, but I'm not seeing my images. I can't figure out what I've done wrong.
Could you help?
www.asanatayoga.com
Hi Alessandra!
DeleteLooks like you got it working!! Let me know if you have more issues. Sorry about the delayed response.
- Don
Hi Don,
ReplyDeleteI will try to make a correct english post ;
I use slider for this site I manage but images doens't.
What i can forget ? Thanks for your reply ; Yours posts and tuts are very usefull !
Check here : www.coach-sportif-geneve.com
Thanks from France
Hi don,
ReplyDeletei used this tut : http://www.helperblogger.com/2012/07/javascript-image-slider-for-blogger.html
But the javascript source are not in of my widget blog.
I don' t find another issue
www.coach-sportif-geneve.com
You are a lifesaver! I’ve been looking everywhere for this, and am I excited! It works
ReplyDeleteperfectly! Thank you so much for this awesome tutorial!
I am just meeting Don James today. I happened upon Blogger Tips Pro while looking for a fix for my Blogger project. I found this post related to sliders, but it wasn't quite what I needed. I went out on a limb and wrote to Don directly, and much to my delight, he responded promptly, and in detail. I followed his guidance and have been able to solve my slider problem. I am THRILLED and very, very grateful for Don's help. I expect that many other posts will be a great help to me along the blogging journey. Don, thanks for your kindness and generosity. Warm Regards...to a true Blogger Pro!
ReplyDeleteHi Andrea!
DeleteGlad I was able to help you out! Appreciate the comments!
- Don
Hi
ReplyDeleteThis tutorial really helps me a lot. Thank you so much.
Hello again Don,
ReplyDeleteQuick question, is there a method of having the slides appear at random each time the blog is visited or refreshed? New advertisers are concerned their slide ads will be too far back in the order to be seen. Putting them at random gives all of them an even chance. Thanks again for the enormity of your expertise! The blog had 411,000 hits for August. Your banner assistance was a huge help!
Hi DAndre,
DeleteI thought this would be a bit easier - but, you have to modify the javascript file in order to randomize your images. Check out the Menucool.com site for more information:
http://www.menucool.com/1235/How-to-start-random-slide-
Be sure to test it on a new blog first. Hope that helps!
- Don
Hi, i use your slider script into my blog, but i find a problem in navigation bullet, i find number in my nav bullet, how to hidden it? Thanks sory for my bad english
ReplyDeleteI forgot to give my blog address, this is my blog http://wahyunusual.blogspot.com/
ReplyDeleteHi Don, thanks again for your prompt response. I decided it is time to migrate from blogger. I'm now working with squarespace. Wish me luck! If you have any pointers on how to implement the slider that would be great. Thanks again for all your help! airdailyx.squarespace.com
ReplyDeleteHey Don,
ReplyDeleteMy slider bar is stuck on the third picture and it won't show my fourth picture. I literally copied the code and only changed the size of the images. I don't know what went wrong.
Richard,
DeleteI took a look at your blog and cannot figure out why it is stopping on the third image. Your code does look correct at first glance. Could you try it again on a dummy test blog to see if you can get it working right?
Sorry I don't have more info to give you. It could be a missing tag or the Menucool version.
- Don
Thanks a Million Don!
ReplyDeleteI was searching for ages for this and finally ... !!!
Keep up the good work ! I will be visiting this site everyday now!
I browsed whole your website and i have to say that every post is a gem!
Loved it <3
Hey Syed!
DeleteThanks for the comments! Hope to have even more useful info coming up in 2014.
Don
Hi There,
ReplyDeleteThanks for this great tutorial.. im implementing it now on my website http://www.computerrepareren.net/p/home.html but i get just a white screen.. i doublechecked the js in place and the images, but cant seem to fix it.. can you see whats wrong?
Hi Harm,
DeleteSorry about the delay - looks like you got it fixed. Let me know!
Don
really a great work,,thank you
ReplyDeleteHi Don,
ReplyDeleteAwesome site.
I seem to have the "white banner of death" problem. I have a custom domain, so I followed your steps to put the java code into an html widget. I wrapped the code as you instructed.
I've verified that all image links work. Any idea what might be going on?
survivethefirstweek.com
Thanks!
-Brent
Hi Brent,
DeleteI took a look and see the same issue for you. Are your images uploaded to Blogger or to some external site? Otherwise, a good test is to create a test blog and attempt the same steps again. Even with a test blog you can copy the javascript into a gadget.
- Don
Hi Don,
ReplyDeleteImages are indeed loaded to blogger. I will try the test blog when I get a free minute. Thanks for the help.
-Brent
This comment has been removed by the author.
ReplyDeleteHi,
ReplyDeleteThanks for the great ideas and explanations. I'm still in a total experimentation phase and installed the image slider ok following your directions quite a while ago (http://goannaray.blogspot.com.au).
However when I've gone back to it to try and make some more adjustments (ie, image sizes) months later, I can't find the CSS that was added in the 'Customise'... 'Add CSS' area anywhere! The Slider still seems to be working fine, so I'm really unsure as to what's going on. Any suggestions on how I can now adjust some of it's settings would be greatly appreciated. Thanks.
Renee
Hi again,
ReplyDeleteSorry, after some further research, I finally found where the CSS had been inserted into the HTML template. Still unsure why it gets deleted from the 'Add CSS' area, but oh well.
Thanks again for your ideas and easy to follow directions.
Renee
how you do it now couse i dont see the css option?
ReplyDeleteIt's moved in the new editor to Theme/Customize. On the left menu go to 'Advanced' and select 'Page Text' which will be a dropdown menu to get to 'Add CSS'
Delete