Want to really spice up your Blogger blog? How about using a little more stylized font for your posts? If you haven't seen them before, Google Web Fonts are a great free alternative to the standard, out-of-the box web fonts you normally get with any standard HTML website including Blogger.
Choosing a Google Font
Google Web Fonts are really easy to install into your template and only take a few steps to get there. What most people don't realize is that they are available directly within Blogger. The first step is to jump into the Template Designer using the 'Customize' button:
 |
| Selecting the Blogger Designer |
Next, just choose the '
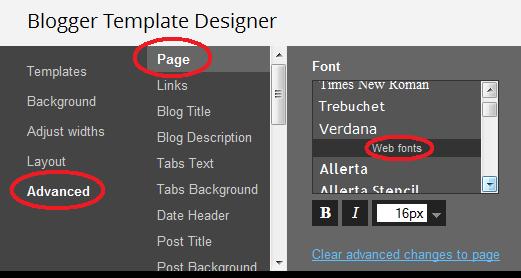
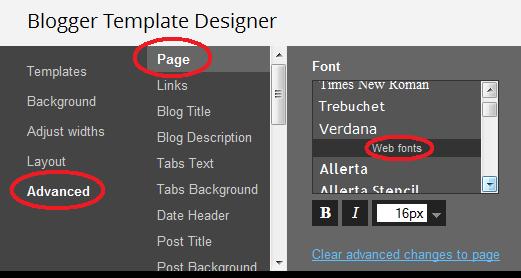
Advanced' and '
Page' sections of the Designer. If you go over to the '
Font' section and scroll down a bit you'll see the Google Web Fonts available in Blogger. Normally, these would have to be added manually into any web template but Google has incorporated them into Blogger already:
 |
| Finding Google Web fonts in the Designer |
Simply scroll down and find the font you'd like for your blog - it is that easy. Just be sure to preview it and then select the '
Apply to Blog' button:
That's it! You now have some more stylized fonts for your blog posts. Enjoy!




Hi Don!
ReplyDeleteMay be you find this interesting also. You can use EVERY font (not only the ones available from the template designer) by following this tutorial:
http://jordi-montana.blogspot.com.es/2013/05/how-to-add-google-web-font-to-your.html
Comments are welcome! :)
Hi Jordi,
DeleteYes, I did know that - in fact, when I started writing this post I was going down the path you show in your tutorial. But, I had forgotten that the template designer made it easy for a good set of fonts. But, if others want additional fonts, then your tutorial will work.
Thanks!
- Don
I really love reading and following your post as I find them extremely informative and interesting. This post is equally informative as well as interesting . web development
ReplyDelete